【Illustrator】✨光る文字とキラキラの作り方2種✨【1分で出来る】

①光る文字を作る

わかりやすい様に、背景は黒にしておきましょう。
文字を入力し、お好みのサイズとフォントを選びます。文字色は白にしました。
今回はヤマナカデザインワークス様のフリーフォント、バナナスリップをお借りしました。

入力した文字を ⌘+C でコピーし、⌘+F で同じ場所にペーストします。
見た目は変わりませんが、レイヤーから同じ文字が二つになったことが確認できます。

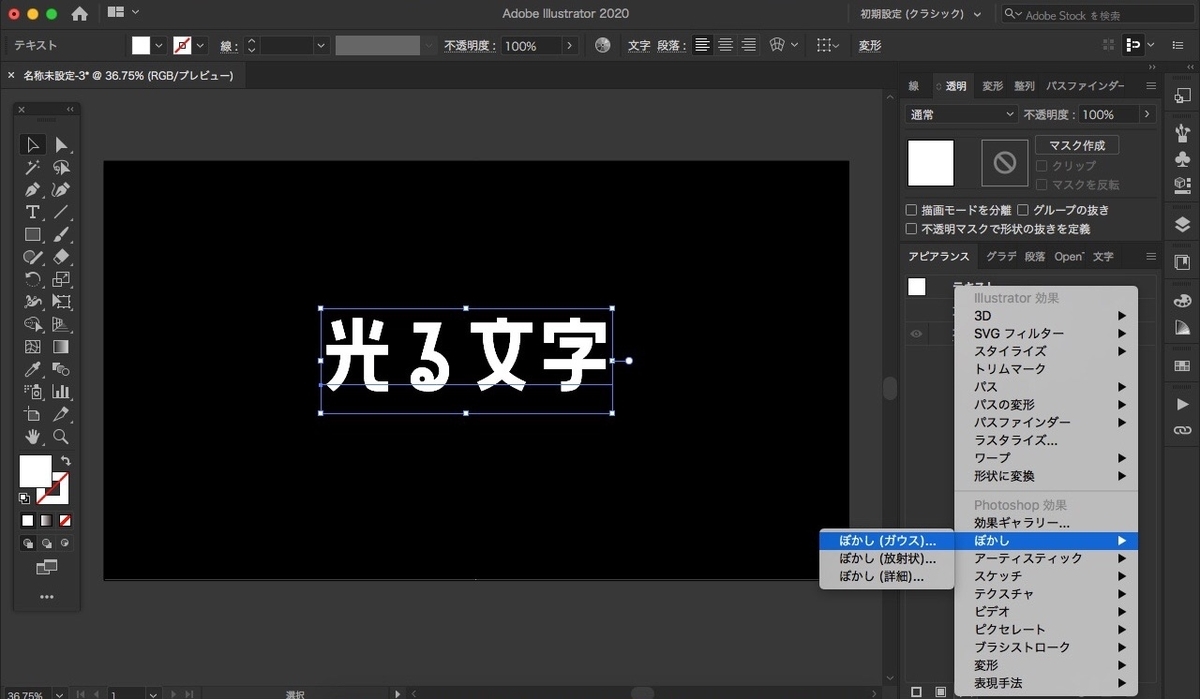
アピアランスの下の方にある「fx」新規効果を追加→ぼかし→ぼかし(ガウス)を選択します。
または、上のメニューバーのある 効果→ぼかし→ぼかし(ガウス)でも同様に選択できます。

プレビューを押して、ぼかし具合を確認しつつ、○を動かします。
又は数値を指定することもできます。
上の画像では、8pixelです。

これを24pixelにすると、より光が広がった雰囲気。
好きな数値をみつけたら、OKを押して、光る文字の完成です!

ちなみに、ぼかした部分をずらすと、この様になります。
レイヤーが重なっていることにより、文字が発光しているように見えています。
②簡単にキラキラを作る(初級編)

円を書きます。
大きさはなんでも大丈夫。後から直せます。

○が描けたらメニューバーから 効果→パスの変形→パンク・膨張を選びます。

プレビューにチェックを入れて、収縮方向に動かします。
-80%だとこれくらいの形になります。

選択ツールで形を整えます。少し細長くして見ました。

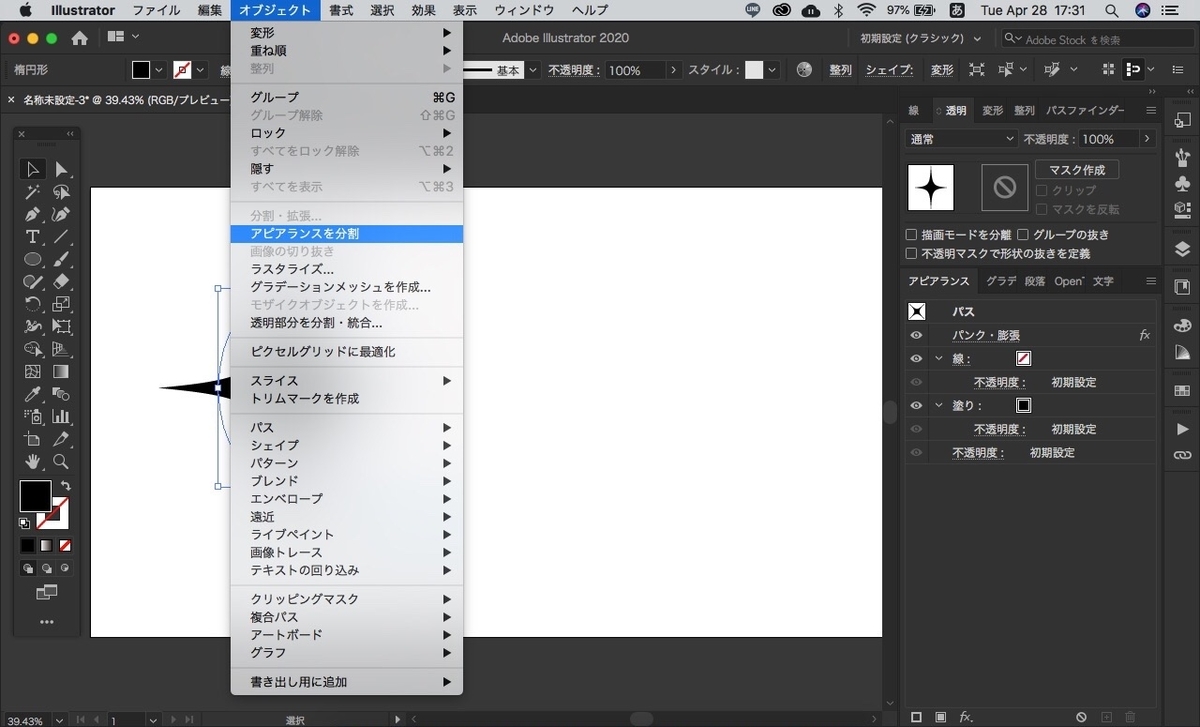
そのままでも大丈夫ですが、オブジェクトからアピアランスを分割を選びます。
(アピアランスを分割とは、見せかけの形や効果を本物の形に変えるということです。この場合、キラキラの形になった様に見えますが、パスのデータは○のままです。印刷所に入稿した際、形が○に戻ってしまうことがあるので、形が決まったら、アピアランスを分割して置くと安心です。)

↔︎矢印を押して、線と塗りの色を交換します。
黒いキラキラができました。
あとは色を変えて、①と同じ工程でさらに光らせます。
③キラキラを作る(中級編)
初級編の形がちょっと違うな、という方へ。

○を書きます

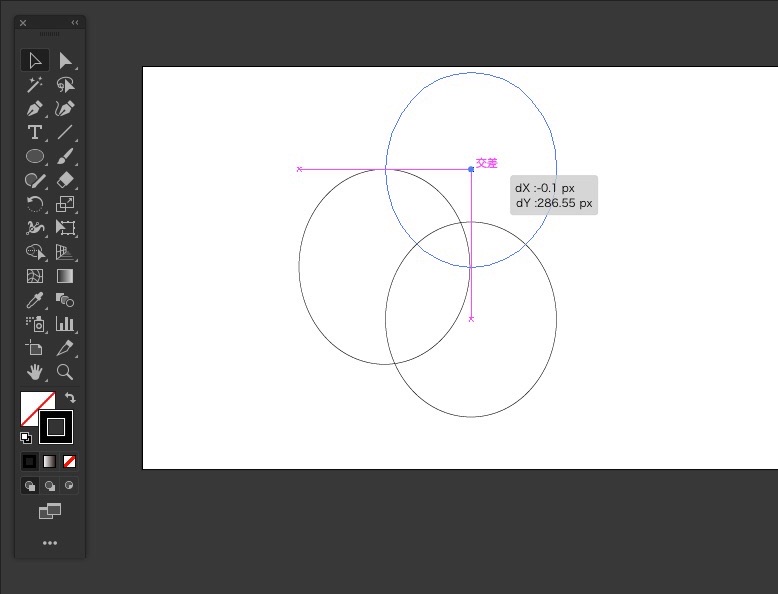
書いた○をコピペして、表示されるガイドをみながら、一番最初の○の周りに4つ配置します。
交差する位置にくると、交差と表示されます。
上の画像では、左側が基準の○、右上はちょうど交差する位置にコピーした○が置けています。

周りに4つ並べるとこんな感じ。
できたら全てを選択して、シェイプ形成ツールを選びます。(Shift+Mでも同様に選択できます)

真ん中にできたキラキラの形のみを残したいので、altを押しながら周りのいらない形を選択します。
図の様に、線がいらない図形の上を通って入ればOK。雑で大丈夫。

消えるとこの様になります。

②と同じ様に、線と図の色を交換しておきましょう。
黒いキラキラの形ができます。
そして①と同様の手順で、白く光らせることもできます。

形や数値を変えることで、色々なキラキラができました✨
ここまで読んでいただき、ありがとうございました!
(お役に立てましたら、下の🌟をぽちっとしてもらえると嬉しいです😊)