【エラー解決】WordPressでcocoonの高速化触ったらエラーがでた【500 Internal Server Error】
500 Internal Server Error
突然ワードプレスのダッシュボードがひらけなくなりました。
多分原因は「cocoon 高速化」の所を触ったことにあるのかなと推理。
(動画をみつつ、高速化の所にチェックを入れていたのですが、もしかすると無料版と有料版でその辺りは違ってくるのかもしれないです。今回の場合無料版でエラーがでました。)
エラー表示は以下です。

今回参考にしたサイトはこちら👇
2つめのリンクにあるコードを
XFREEの.htaccessに入力するとエラー表示は消えました。


(その後、試しに入力したコードを消して見ましたが、エラーに戻ることはなかったです。)
ちなみに、「.htaccessの記述に誤りがある」とのことでしたが、私が確認した時にはそもそも何の記述もありませんでした。これが通常なのかはわかりません。
初学者丸出しですが、今回は様子見ということで作業に戻ります。
取り急ぎ。
【エラー解決】WordPressをXFREEサーバーで使う【この接続ではプライバシーが保護されません】
WordPressでHPを作ろうと思います。
その際、練習用に無料で借りられるサーバーとして、
XFREEを使用しました。
簡単な反面、有料版ではないので色々不自由もありました。
解決方法と合わせてメモしておきます。
無料版XFREEでSSLを有効化するとエラーが出てしまう
👇 👇 👇 👇 👇 👇
『そもそも無料ではSSL有効化はできない』

調べたところ、同じような質問をされている方がいました。

無料版ではできることが限られます。
今回は練習用にワードプレスでサイト製作をしたかったので、SSLは無効のままにします。
有効化を解いて、もう一度更新すると使えるようになります。チャンチャン。
iMovieから書き出した動画が再生できない時の対処法
※この記事では、書き出した動画が0KBになって再生できない!という場合の対処法です。
(※翌々日、この方法でもまた書き出せなくなってしまったので、荒療治的にお考えください。なんでだ〜。)
そもそも、書き出しの仕方がわからない!という方は、別の方がわかりやすく解説しているのでこちらから。
さて。
カットまで終わらせた動画、いざ書き出しをしたところ、
なぜか 「QuickTime Player can't open "(ファイル名).mp4".」
と表示され再生することができませんでした。
ファイル情報をみると、0バイト。0KB。なぜ〜〜〜。
ふて寝です。

解決方法
翌朝、ふと思い立って、保存先をデスクトップから、適当なファイルにしてみることに。
なんでもいいので、保存先を変えましょう。

無事、書き出しに成功しました!!!
以上、書き出せなくなってしまった時の対処法でした。
取り急ぎ。
ここまで読んでいただき、ありがとうございました!
(お役に立てましたら、下の🌟をぽちっとしてもらえると嬉しいです😊)
【ステッカー】オリジナルフレークシールをネットショップで売る方法【suzuri】

・在庫を抱えずに、自分のオリジナルステーッカーを作りたいし、販売もしたいけどどうしたらいいんだろう?
・suzuriをつかってステッカーを作りたいけど、小さいサイズのシールはどうやって作るの?
この記事では、こんな疑問に答えます。
🐟目次
1枚の大きいステッカーを作りたい

まず、ステッカーにする画像を用意します。
suzuriでは、JPG、PNGのファイル形式で、かつ15MB以下の画像を用意します。
そして、イラストの形にそってステッカーにしたい場合は、PNGで保存しましょう。

suzuriを開きます。
ホームの右上にある、自分のアイコンを選択すると、このような画面が開きます。
「グッズをつくる」を選択します。

青いボタンから、画像をアップロードします。

アップロードされると、Tシャツにチェックが入った状態になります。
販売したくない場合はチェックを外します。

下の方にステッカーがあるのでチェックを入れます。
右上の鉛筆マークから、大きさを調整できます。
今回は最大の大きさで作ります。

最後に商品名と説明文を書いて、価格を設定します。
オレンジの●を動かすと、トリブンが変えられます。

公開を押して、マイショップを確認しましょう。
左上に追加されています。完成!
何枚かのフレークシール(小さいステッカー)を作りたい

先ほどのクリオネをたくさんコピペした画像を用意します。
クリオネ同士が近すぎると、バラバラのシールにはならないので、適度に距離を開けます。
画像では9匹のクリオネをシールにしていきましたが、最初は4匹くらいが作りやすいです。
上記と同じ手順でsuzuriにアップロードしていきます。

作成前に、クリオネ同士がくっついていないかを確認しましょう。
1匹ずつ囲まれて入れば大丈夫です。

完成!色々なところに貼って見ましょう!
シールの参考作

2枚組ver.

4枚組ver.
ここまで読んでいただき、ありがとうございました!
(下の🌟をぽちっとしてもらえると嬉しいです😊)
【Illustrator】✨光る文字とキラキラの作り方2種✨【1分で出来る】

①光る文字を作る

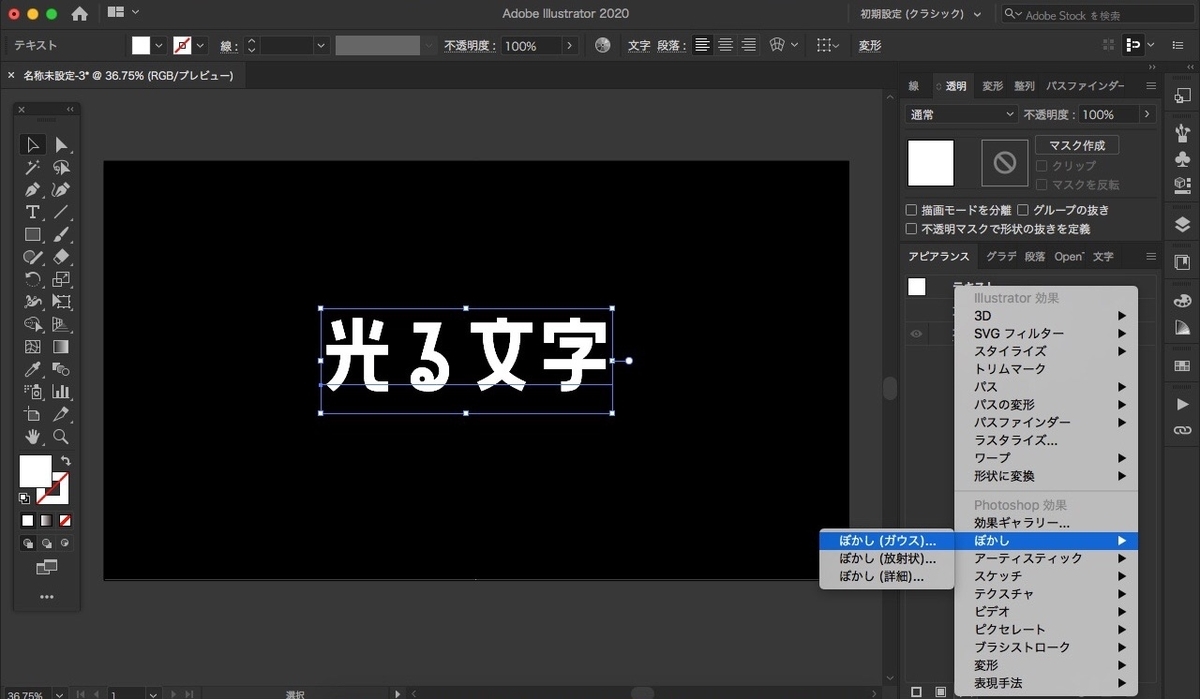
わかりやすい様に、背景は黒にしておきましょう。
文字を入力し、お好みのサイズとフォントを選びます。文字色は白にしました。
今回はヤマナカデザインワークス様のフリーフォント、バナナスリップをお借りしました。

入力した文字を ⌘+C でコピーし、⌘+F で同じ場所にペーストします。
見た目は変わりませんが、レイヤーから同じ文字が二つになったことが確認できます。

アピアランスの下の方にある「fx」新規効果を追加→ぼかし→ぼかし(ガウス)を選択します。
または、上のメニューバーのある 効果→ぼかし→ぼかし(ガウス)でも同様に選択できます。

プレビューを押して、ぼかし具合を確認しつつ、○を動かします。
又は数値を指定することもできます。
上の画像では、8pixelです。

これを24pixelにすると、より光が広がった雰囲気。
好きな数値をみつけたら、OKを押して、光る文字の完成です!

ちなみに、ぼかした部分をずらすと、この様になります。
レイヤーが重なっていることにより、文字が発光しているように見えています。
②簡単にキラキラを作る(初級編)

円を書きます。
大きさはなんでも大丈夫。後から直せます。

○が描けたらメニューバーから 効果→パスの変形→パンク・膨張を選びます。

プレビューにチェックを入れて、収縮方向に動かします。
-80%だとこれくらいの形になります。

選択ツールで形を整えます。少し細長くして見ました。

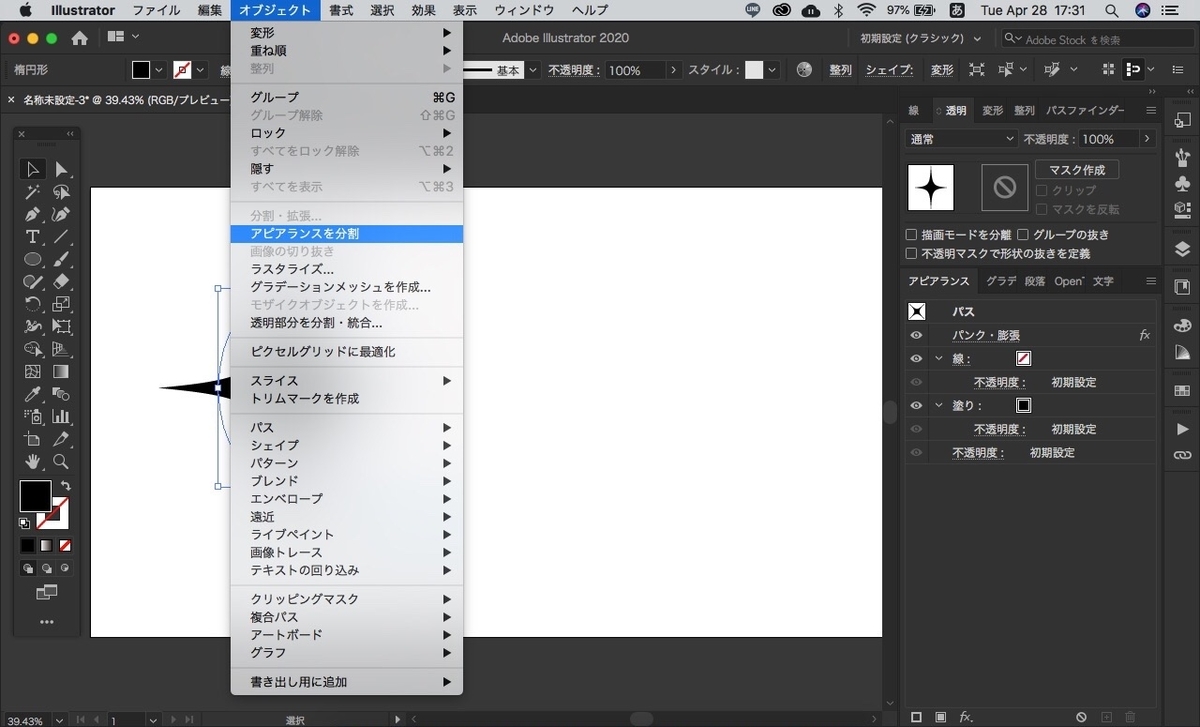
そのままでも大丈夫ですが、オブジェクトからアピアランスを分割を選びます。
(アピアランスを分割とは、見せかけの形や効果を本物の形に変えるということです。この場合、キラキラの形になった様に見えますが、パスのデータは○のままです。印刷所に入稿した際、形が○に戻ってしまうことがあるので、形が決まったら、アピアランスを分割して置くと安心です。)

↔︎矢印を押して、線と塗りの色を交換します。
黒いキラキラができました。
あとは色を変えて、①と同じ工程でさらに光らせます。
③キラキラを作る(中級編)
初級編の形がちょっと違うな、という方へ。

○を書きます

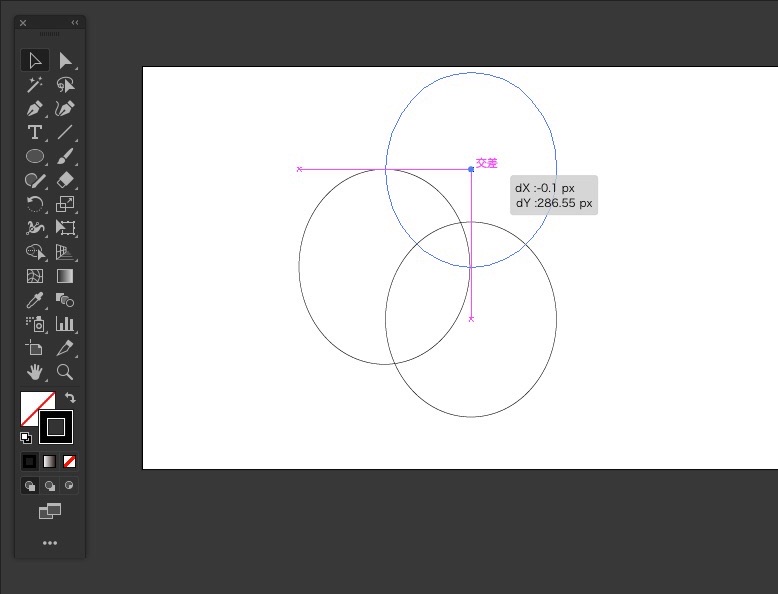
書いた○をコピペして、表示されるガイドをみながら、一番最初の○の周りに4つ配置します。
交差する位置にくると、交差と表示されます。
上の画像では、左側が基準の○、右上はちょうど交差する位置にコピーした○が置けています。

周りに4つ並べるとこんな感じ。
できたら全てを選択して、シェイプ形成ツールを選びます。(Shift+Mでも同様に選択できます)

真ん中にできたキラキラの形のみを残したいので、altを押しながら周りのいらない形を選択します。
図の様に、線がいらない図形の上を通って入ればOK。雑で大丈夫。

消えるとこの様になります。

②と同じ様に、線と図の色を交換しておきましょう。
黒いキラキラの形ができます。
そして①と同様の手順で、白く光らせることもできます。

形や数値を変えることで、色々なキラキラができました✨
ここまで読んでいただき、ありがとうございました!
(お役に立てましたら、下の🌟をぽちっとしてもらえると嬉しいです😊)
2020年版 フリー写真素材 おすすめサイト7選【商用利用可】

この記事では
- 無料で使えてダウンロードしやすい画像・素材サイト
- 商用利用可な画像・写真素材のサイト
をお伝えします。
▼使用上の注意
全ての写真を自由に使えるわけではありません。
被写体(風景・建物・物品・人物などすべて)のイメージを著しく損なうような利用や再配布、運営の妨げになる行為は禁止されています。
サイトによって異なることもあるので、「利用規約」を確認しましょう。
▼おすすめのサイト
こちらの記事でご紹介しているサイトは、「商用利用可」「著作権フリー」のものです。(2020/04/27現在)
※規約が変更になることがありますので、必ず確認してから使用するようにしましょう。
雰囲気たっぷりのおしゃれな画像がほしい
Unsplash

商用利用 ○
ユーザー登録 なしでダウンロード可能
利用規約 https://unsplash.com/license
欲しい画像をタップし、緑の「download free」ボタンを押せばサクッとダウンロードができます。
風景や食べ物の写真、どれも雰囲気がありおしゃれです!
Odds and Ends

商用利用 ○
ユーザー登録 なし
利用規約 https://odds-and-ends.jp/about
ダウンロードボタンなどはないので、右クリックで保存します。
海外の空気感たっぷりな写真はすでに加工済みなので、そのまま使う場合でもかっこよくきまります。
人物モデルの写真が欲しい
写真AC

商用利用 ○
ユーザー登録 必要
利用規約 https://www.photo-ac.com/main/terms/
日本人のモデルさんの写真素材が豊富です。他にもイラストなどたくさんの素材が公開されています。
ダウンロードには少し時間がかかります。また、1日のダウンロード数はサイズにより制限があります。これらの制限は有料会員になると、解除可能になります。
★写真AC様の素材を使った作品の一覧はこちら
model.hoto

商用利用 ○
ユーザー登録 なしでダウンロード可能
女性モデルに特化した素材サイトです。
動作やアイテムから写真が選べたりと、便利です。
女の子向け、かわいい画像が欲しい
Girly Drop

商用利用 ○
利用規約 https://girlydrop.com/about
ユーザー登録 なしでダウンロード可能
zoomの背景にも使える、おしゃれで可愛い素材が多いです。
モデルさんの画像は、顔が写っていないので注意。後ろ姿や横向きの画像が多いです。
むしろ普通の素材が欲しい
フリー素材photoc

商用利用 ○
ユーザー登録 なしでダウンロード可能
利用規約https://www.photock.jp/agreement/
駅前の写真や、王道の風景が高画質でダウンロード可能です。
動物のフリー素材もあります!色々なサイズで保存できます。
〈素材ページ〉著作権フリー無料画像 DTP素材 写真素材 無料ダウンロード

商用利用 ○
ユーザー登録 なしでダウンロード可能
利用規約http://www.sozai-page.com/rule/rule1.html
チラシなどに載せられるような、THE素材の画像が多いです。
プチトマトやいちごなど、使い方によっては可愛くも活用できそう。

